In this post I will show you how to create a MVC4.0 project with Razor as a view engine. But before that lets see what is MVC.
MVC stands for Model View Controller.
Model
- Responsible for storing and retrieving data
- Maintenance of states.
- Notification of observers of change in state.
- Classes or references including .cs and .dll files
View
- Responsible for rendering UI model.
- User interaction (Text Box, List Box, Button, Label)
- Normally hold .cshtml, .aspx pages to show output.
Controller
- Responsible for responding to user input.
- Instructing model to process the user input.
- Make a bridge between view and model.
Every controller holds one of more than one action method(s). These action methods are calling during the execution through URL.
Like lets say the URL is localhost/Home/Index
Here Home is the controller name and Index is the ActionMethod name. Now every Action method has its own View by its name. So here a view will be stored within the View -> Home folder named Index.cshtml.
Whenever you will request for Home/Index the index.cshtml file will be shown within that View ->Home folder.
Now lets see how to start this. Open your Visual Studio 2012. It has inbuilt MVC 4.0 and MVC 3.0. If you are using Visual studio 2010 then download the MVC 4.0 set up here.
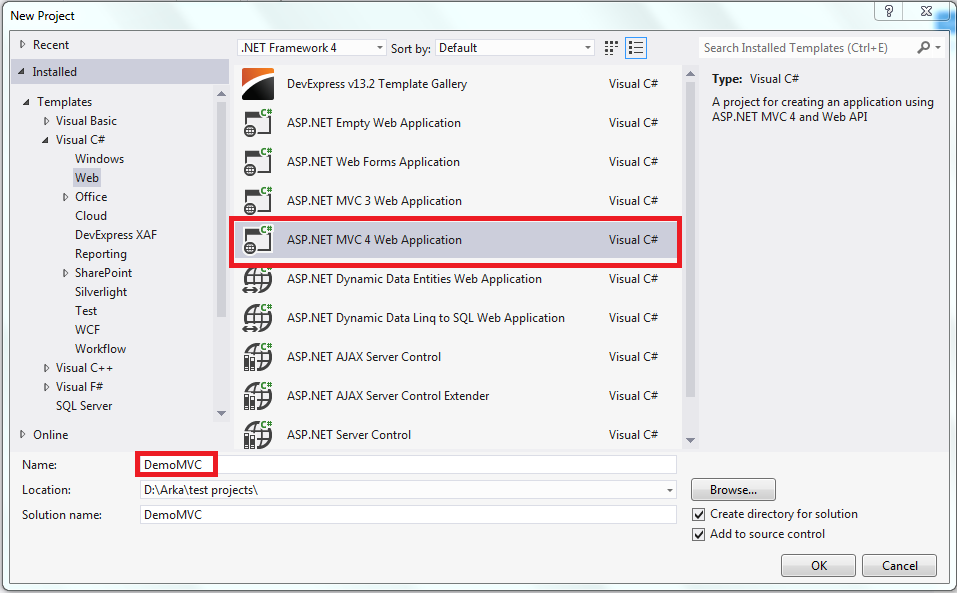
Choose 4.0 project and set your name.
The next thing you have to do to choose Razor as a View engine and don't forget to choose an Empty template.
Open your solution explorer. There will be folder named Model, Controller and View. There are two web.config in the solution. One in the root folder and another one in the View folder. The root one is the normal one to deal and the second one the file in View folder blocks the direct access of the View folder.
Normally Home is the default Controller and Index is the default action method. if you open the RouteConfig.cs file in the App_Start folder you will come to see in the method RegisterRoutes that the default controller and ActionMethod is Home and Index respectively. If you want to change it you can do easily.
OK, so lets start with a simple program. Right click on the Controller folder and choose Create new Controller. Name it HomeController. Open the HomeController, there will be one Index ActionMethod. Now right click on the Action Method name (Index) and you will see there are two options Add View and Go to View. As you didn't create any View previously click on the Add View option. A new window will be opened. Keep the name as it is, Set the View engine as Razor. Right now we don't have any Master page so keep the Use a layout or master page blank. Now click on the Add button and check on the View folder in the Solutions Explorer. Within a view folder there will be a folder named as your controller name Home. And within that Home controller there is index.cshtml.
Open the index.cshtml and place any html code under <h2>Index</h2> Or you can delete it and put your code.
Hit the run button and your project will run with the all html code in your index.cshtml.
As the default ones are running we would not see any thing in the URL. It is showing some thing like http://localhost:59244/. Put http://localhost:59244/Home/Index instead of the URL right now. You will see the same result as Home controller is running and Action Method Index is calling. And you are viewing the content of index.cshtml.
Now it will be more clear if you create another Action Method in the Home Controller. So lets create another one.
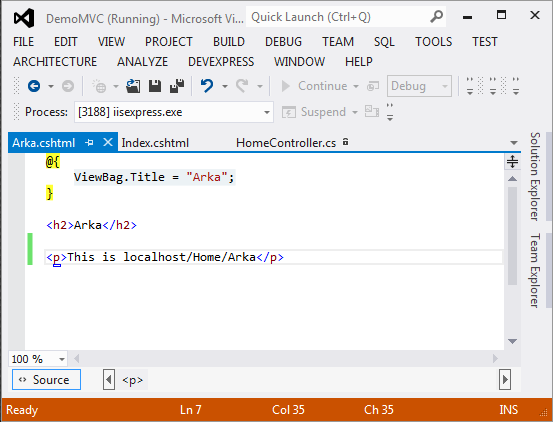
Add a View for the new controller Arka.
Now run your project and run with localhost/Home/Arka and see whats the output. It will show the data of arka.cshtml within Home folder.
I hope the fundamental concept of the MVC architecture and how to start with this is clear to all of you. If you have any type of query just comment with your query.






0 comments:
Post a Comment