Adding your own template is a very essential part of a web site. We fist design the template layout and then cut it according to portions and add this into the asp project. Now replace the controls with ASP controls. Like replace a text box with asp text box and add the class name into that asp textbox control.
Here, in this article I am going to show you something like this.
So first download a template first. You can download from here.
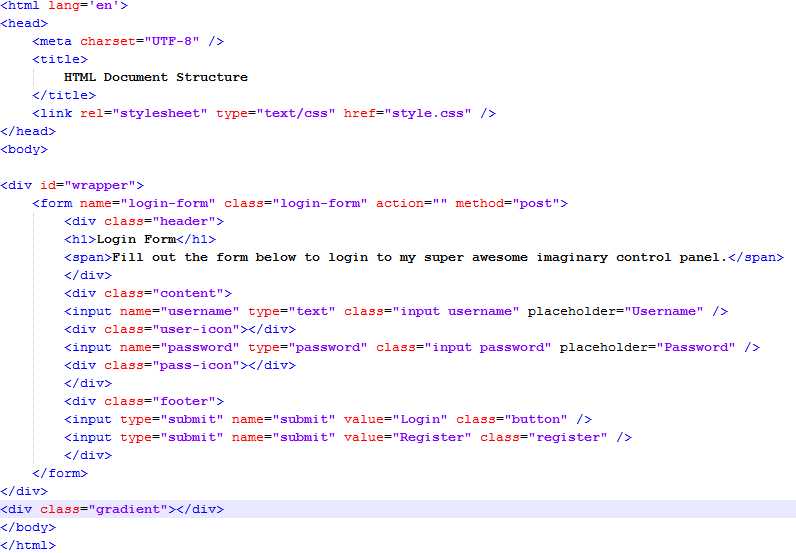
Now cut the html head portion and paste into aspx page head. And same in the body section.
Check out the form location and name. Its very important in asp. Add the class name into the form. Now replace the textbox and buttons with asp controls. Add the css class name and now then go to the designer view and by double clicking on the button create event to do process.
Now run your project and enjoy.
Download the source code now.
Here, in this article I am going to show you something like this.
So first download a template first. You can download from here.
This is our template. Now create a new asp project and copy the css & image folder into solution explorer.And then add a new aspx page and named it as you need.
Now cut the html head portion and paste into aspx page head. And same in the body section.
Check out the form location and name. Its very important in asp. Add the class name into the form. Now replace the textbox and buttons with asp controls. Add the css class name and now then go to the designer view and by double clicking on the button create event to do process.
Now run your project and enjoy.
Download the source code now.






0 comments:
Post a Comment